The Gage Chicago
MY ROLE: UI/UX Designer
My responsibilities for this project included wire-frame & user flow design,
visual design, interaction design, and prototyping.
Mobile application design
This application was a concept I designed for a local restaurant in Chicago who wanted explore new technologies to avoid losing customers, as well as to gain new ones. More specifically, it would allow them to extend the customer experience beyond the front doors of the establishment and stay relevant within the minds of eaters that have downloaded the app. My interest of designing this app was to explore new interactions and user flows that would help me understand the day to day business of the restaurant. The overall goal of the design was to provide a unique experience for the customers by creating a UI that would simplify the reservation process. This process, as well as the app, needed to feel and look like a continuation of the dining experience offered.
App Icon Design
My usual process of designing an app icon didn't really apply here. The brand logo was already unique in itself. I wanted to include that brand logo in the app icon to resonate with the user and be immediately recognizable. Only a few color variations were needed to finalize the icon.
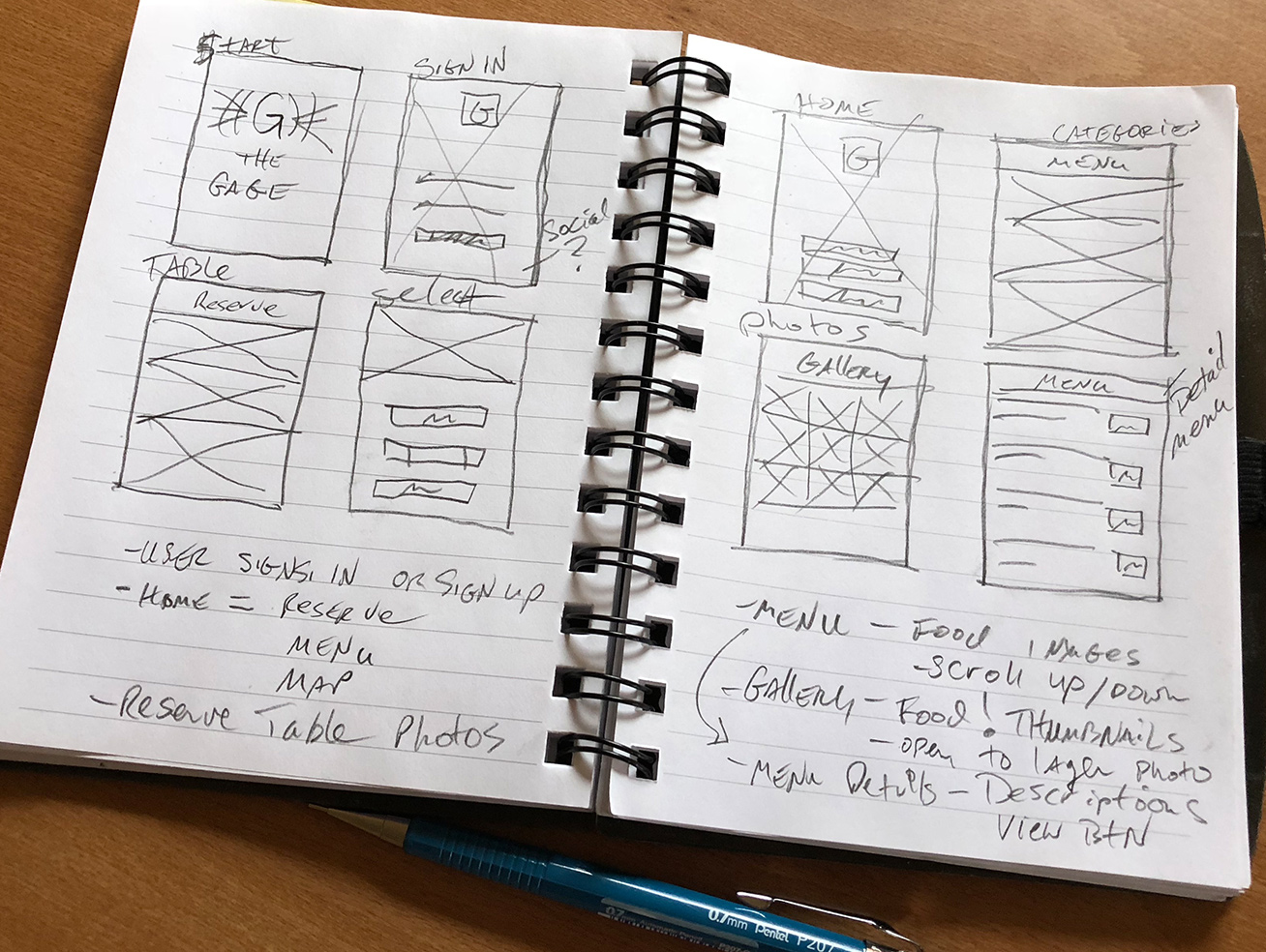
Initial App Sketches
It’s easy to come up with the idea, but the hard part is understanding how that idea will take shape in user interface form. This where the sketching comes in. Sketching these ideas down on paper will help create the story of the app. My sketches usually start small and evolve as I develop the user flow and interaction more. This part is essential in deciding what works and what doesn't work.
User Flow Wireframes
Application Screens
High-Fidelity Prototype
After wireframing the user flow and designing the screen mockups, I decided to go ahead and create a high-fidelity prototype. This interactive prototype was created with Proto.io, an online prototyping tool. The prototype can be viewed here.